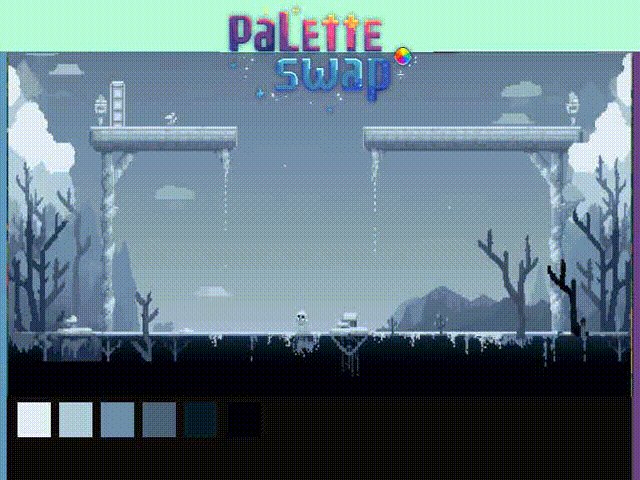
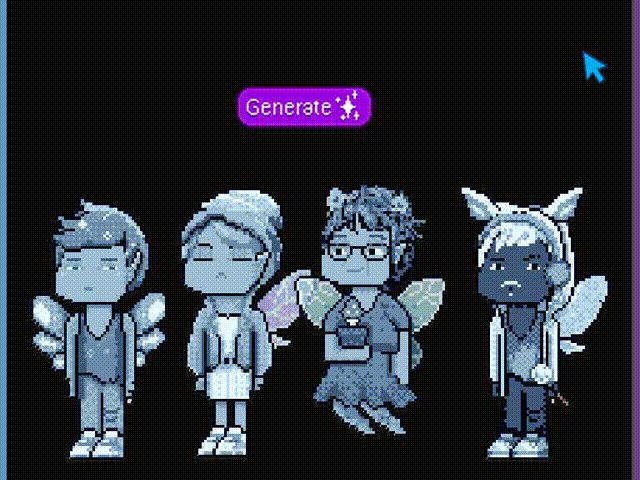
Palette Swap - Shaders editor online
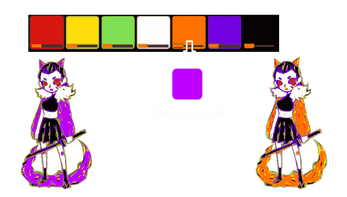
This app will be redesigned to work only with the palette.
Go to my new project, it has palette functionality and 90+ shaders, as well as a redesigned frame management system.
Development log
- MAJOR UPDATE: Complete App Redesign & New Features55 days ago
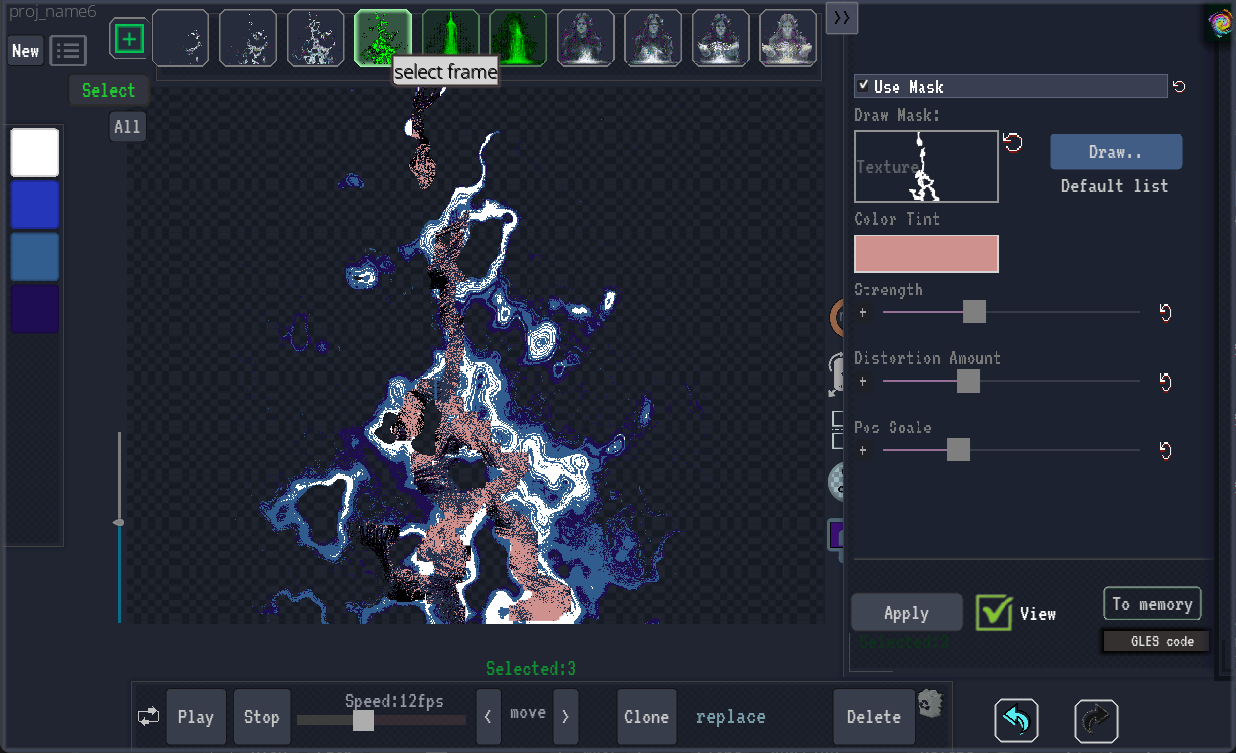
- ## New Update 3.42 : GIF Frame Imports, Advanced Masking & A New Direction!Jul 26, 2025
- 3.01 Update: UI Polish & Beta GIF Export!Jul 19, 2025
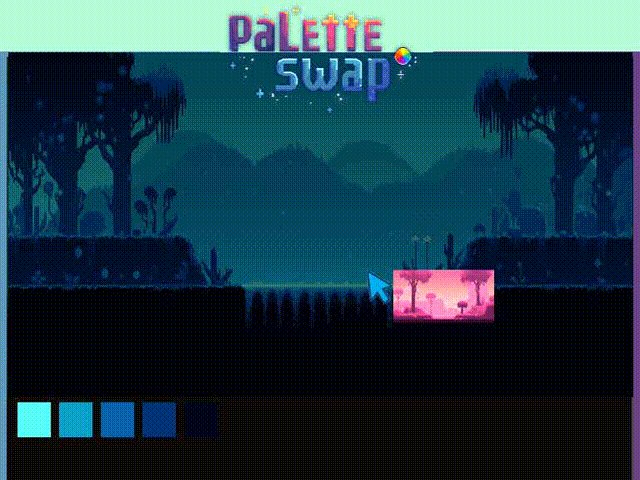
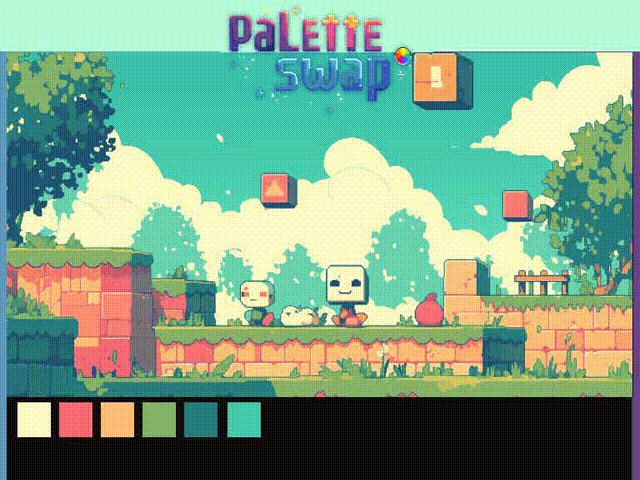
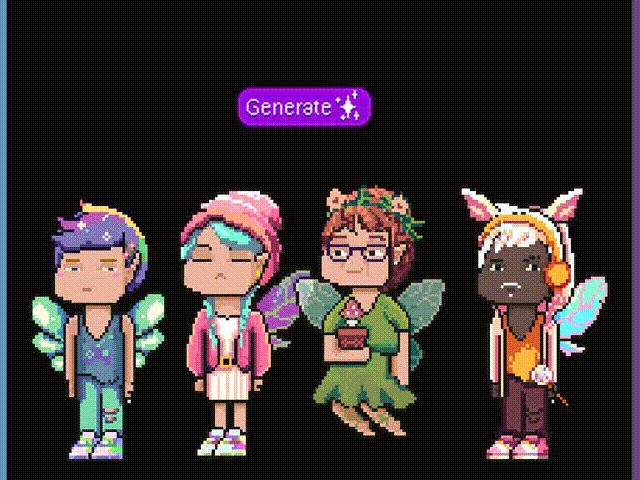
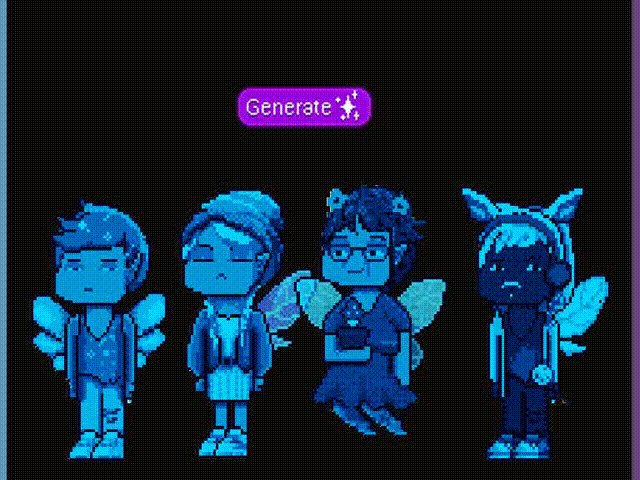
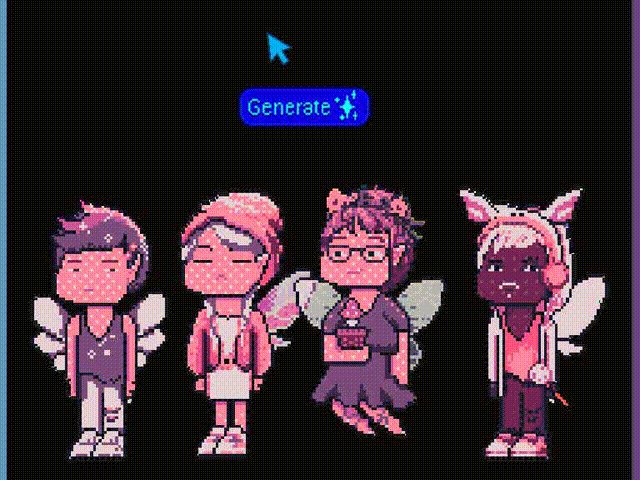
- How to Change Image Colors Online with a New PaletteJul 15, 2025
- How Our Palette Generator Algorithm WorksJul 14, 2025
- Palette Swap / Shaders no codeJul 13, 2025